outline: noneをやめよう、focus-ringを使おう
次のようなスタイルが指定されたサイトを見かけることがある。
* { outline: none; }
ボタンなどの要素をクリックしたときに、格好の悪いアウトラインが表示されてしまうのを打ち消したい、という意図だと思われる。

だが、上記のような指定をしてはいけない。サイトをキーボード操作することができなくなってしまうからだ。
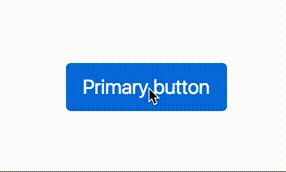
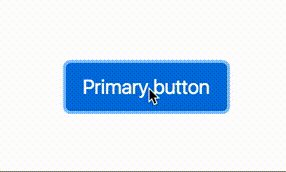
クリックされたボタンはフォーカスされる。フォーカスされているということを視覚的にユーザーに伝えるためにアウトラインが表示される。キーボード操作するためには、現在のフォーカス位置が明示されている必要がある。上記のような方法によってフォーカス位置の手がかりを奪ってしまうと、キーボードユーザーにはそのサイトが利用できなくなってしまう。
とはいえ、マウスのみでサイトを利用するユーザーにとっては過剰な装飾に見えるかもしれない。マウスユーザーにとってはフォーカス位置が明示されている必要性は低いからだ。この考え方に基づいたアイデアとして、キーボード操作時のみフォーカスを明示するというものがある。
現在、:focusの代わりに:focus-ringという擬似クラスを使ってその機能が利用できる、という仕様を標準にするための作業が進められている(Editor’s Draft)。
それに近い機能を実装してくれるポリフィルもあり、それを利用することで今からこれがイマイチだったので代替手段を紹介しました。:focus-ringもどきなことができる。
キーボードでの操作性を確保しつつ、マウスユーザーには不要なアウトラインを表示しない。見た目の良さかアクセシビリティか、という二者択一にならない現実的な妥協点だと思う。積極的に利用していきたい。